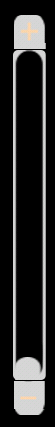
 (图一)
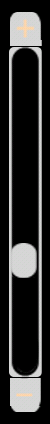
(图一)  (图二)
(图二)  (图三)
(图三)
做一个自定义的seekbar,更改其背景图片:
定义progressDrawable即为背景图片。thumb为滑块图片
如上定义xml文件,启动程序,生成如图一。 thumb滑块不能显示完全,一部分被隐藏掉。
增加属性:
即可实现thumb不被覆盖,即最下方位置如图三所示,不会出现图一情况。
网上有个竖直的VerticalSeekBar,简单说一下他的使用:
当滑块的大小比下面的背景大时,此时要设置
android:minHeight="19dip"
android:maxHeight="19dip"
19dip即为seek_img图片的宽度。
而控件的layout_width值即位滑块的width和height值

这么个小问题,用了我半天时间才搞出来。网上资源太少了,给大家分享一下。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff364956"
android:centerColor="#ff444444"
android:centerY="0.75"
android:endColor="#ff00112e"
android:angle="90"
/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#80364956"
android:centerColor="#802f67a6"
android:centerY="0.75"
android:endColor="#8000112e"
android:angle="270"
/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff9ee5ff"
android:centerColor="#ff9ee5ff"
android:centerY="0.75"
android:endColor="#ff9ee5ff"
android:angle="90"
/>
</shape>
</clip>
</item>
</layer-list>
分享到:










相关推荐
Android自定义SeekBar滑动条
android_SeekBar竖直显示自定义背景thumb完美Demo(附带解决说明)
android自定义seekbar刻度条控制网页字体大小
如何自定义seekBar的样式 应用中自定seekbar: 1:首先在布局文件中添加seekbar控件 <SeekBar android:id="@+id/seek" android:layout_width="300px...3:同样可以定义进度条样式,在seekbar_img.xml中自定义样式。
android-range-seek-bar-master
android 自定义Seekbar,包括图片,背景颜色,网上的小例子
自定义SeekBar
网上横的自定义Seekbar比较多,竖直的比较少,所以自己弄一个,解决Thumb隐藏问题,,共享给大家!其中XML文档有详细备注说明!
自定义SeekBar,实现拖动SeekBar的同时在thumb上方显示一个跟随窗口,显示SeekBar的进度。
当滑动时:数值显示,滑动停止时显示数字,使用FrameLayout结合SeekBar。 首先我们看看。 Layout: <?xml version=1.0 encoding=utf-8?> xmlns:tools=http://schemas.android.com/tools> <...
自定义的 SeekBar 样式,实现很简单,有需要的可以看看,本demo是仿酷狗SeekBar 的样式,进度条上小圆球可以随意拖动,如果不需要小圆球的只需要将main.xml里面的android:thumb="@drawable/seek_thumb"去掉就行了...
仿QQ设置字体大小、带刻度的SeekBar。 思路:自定义view其实就像一个画画过程,步骤如下: a:首先画刻度条; b:刻度描述; c:然后画拖动块; d:响应手势。
自定义seekbar 实现textview跟随thumb一起移动效果,以及实现用seekbar实现类似iphone音量控制
三种不同的方式自定义SeekBar样式,其中的资源文件根据自己的开发软件可以修改的,如as中用的mipmap较多,eclipse中用的drawable较多。
自定义seekbar
NULL 博文链接:https://androidll.iteye.com/blog/1881604
自定义SeekBar控件,双向移动,可以作为选定区间的控件。
安卓UI设计:自定义SeekBar拖动条的例子,通过通过自定义的图片与xml文件来达到自定义SeekBar界面的效果。
该代码实现了自定义的seekbar功能,并且可以实现左右滑动的效果